API
The Grid is the canonical source of truth for your original images, crops and usages.
The Grid's HTTP/JSON API lets you integrate it with your own systems.
Any action which can be performed through the Grid's user interface can also be preformed via the API. Upload images, find images and list the URLs of their crops using the Grid API.
You can see example Grid API usages with source code in Grid tools.
Accessing the API
To access the Grid API you will need an API key.
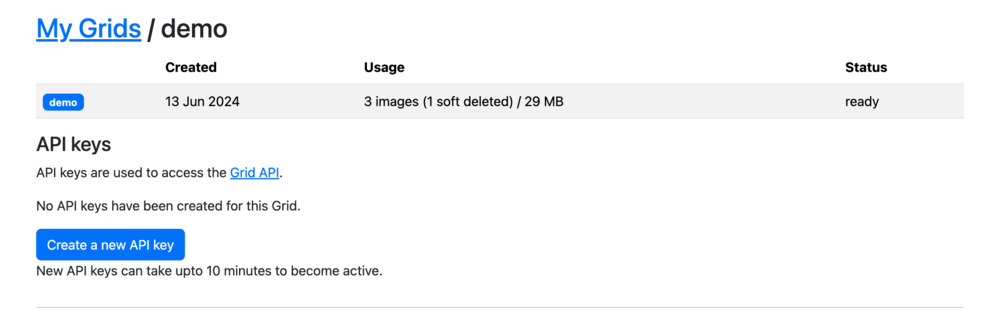
Api keys can be created from your Grid's setting page:

Each hosted grid provides an API is located at:
https://[your grid].hostedgrid.app/media-api
This root URL provides descriptive links to all other end points.
Uploading an image
Use the image loader images end point to upload a raw image file for indexing.
curl -H "X-Gu-Media-Key:YOUR_API_KEY" -XPOST --data-binary @IMG_4477.JPG 'https://demo.hostedgrid.app/image-loader/images?filename=IMG_4477.JPG'
The response body will contain a link to an upload status which can be used to poll for the result.
{"uri":"https://demo.hostedgrid.app/image-loader/uploadStatus/6be3796716b06438311e3fded059805ae3ecac87"}
Finding images with the API
Use the images end point to locate images.
https://[your grid].hostedgrid.app/media-api/images
curl -H "X-Gu-Media-Key:YOUR_API_KEY" 'https://demo.hostedgrid.app/media-api/images
Retrieve single image details
curl -H "X-Gu-Media-Key:YOUR_API_KEY" 'https://[your grid].hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87'
{
"data" : {
"aliases" : {},
"collections" : [],
"cost" : "pay",
"exports" : [],
"fileMetadata" : {
"uri" : "https://demo.hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87/fileMetadata"
},
"id" : "6be3796716b06438311e3fded059805ae3ecac87",
"identifiers" : {},
"lastModified" : "2024-09-11T07:51:46.249Z",
"leases" : {
"data" : {
"lastModified" : null,
"leases" : []
},
"uri" : "https://demo.hostedgrid.app/leases/leases/media/6be3796716b06438311e3fded059805ae3ecac87"
},
"metadata" : {
"dateTaken" : "2024-06-20T12:31:39.830Z",
"keywords" : [],
"peopleInImage" : [],
"subjects" : []
},
"originalMetadata" : {
"dateTaken" : "2024-06-20T12:31:39.830Z",
"keywords" : [],
"peopleInImage" : [],
"subjects" : []
},
"originalUsageRights" : {},
"persisted" : {
"reasons" : [],
"value" : false
},
"source" : {
"dimensions" : {
"height" : 4000,
"width" : 6000
},
"file" : "http://hostedgrid-images.s3.amazonaws.com/demo/6/b/e/3/7/9/6be3796716b06438311e3fded059805ae3ecac87",
"mimeType" : "image/jpeg",
"secureUrl" : "https://hostedgrid-images.s3.eu-west-1.amazonaws.com/demo/6/b/e/3/7/9/6be3796716b06438311e3fded059805ae3ecac87?response-content-disposition=attachment%3B%20filename%3D%226be3796716b06438311e3fded059805ae3ecac87.jpg%22%3B%20filename%2A%3DUTF-8%27%27IMG_4477%2520%25286be3796716b06438311e3fded059805ae3ecac87%2529.jpg&AWSAccessKeyId=AKIA2F5IVQLIR3L2XRP5&Expires=1726056600&Signature=QkqChqDrIn7cvj0VHX73KVxXKKA%3D",
"size" : 8907488
},
"syndicationStatus" : "unsuitable",
"thumbnail" : {
"dimensions" : {
"height" : 171,
"width" : 256
},
"file" : "http://hostedgrid-thumbs.s3.amazonaws.com/demo/6/b/e/3/7/9/6be3796716b06438311e3fded059805ae3ecac87",
"mimeType" : "image/jpeg",
"secureUrl" : "https://hostedgrid-thumbs.s3.eu-west-1.amazonaws.com/demo/6/b/e/3/7/9/6be3796716b06438311e3fded059805ae3ecac87?response-content-disposition=attachment%3B%20filename%3D%226be3796716b06438311e3fded059805ae3ecac87.jpg%22%3B%20filename%2A%3DUTF-8%27%27IMG_4477%2520%25286be3796716b06438311e3fded059805ae3ecac87%2529.jpg&AWSAccessKeyId=AKIA2F5IVQLIR3L2XRP5&Expires=1726056600&Signature=in%2BB%2FN2YnS%2Fgm5kBL44%2B7KINc9Q%3D",
"size" : 12354
},
"uploadInfo" : {
"filename" : "IMG_4477.JPG"
},
"uploadTime" : "2024-09-11T07:51:44.370Z",
"uploadedBy" : "kp_2e6bb22f93384a85b81031e181f35ae5",
"usageRights" : {},
"usages" : {
"data" : [],
"uri" : "https://demo.hostedgrid.app/usage/usages/media/6be3796716b06438311e3fded059805ae3ecac87"
},
"userMetadata" : {
"data" : {
"archived" : {
"data" : false,
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/archived"
},
"labels" : {
"data" : [],
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/labels"
},
"metadata" : {
"actions" : [
{
"href" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/metadata/set-from-usage-rights",
"method" : "POST",
"name" : "set-from-usage-rights"
}
],
"data" : {},
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/metadata"
},
"photoshoot" : {
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/photoshoot"
},
"usageRights" : {
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87/usage-rights"
}
},
"uri" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87"
},
"valid" : false
},
"links" : [
{
"href" : "https://demo.hostedgrid.app/metadata-editor/metadata/6be3796716b06438311e3fded059805ae3ecac87",
"rel" : "edits"
},
{
"href" : "https://demo.hostedgrid.app/imgproxy/no-signature/auto_rotate:false/strip_metadata:true/strip_color_profile:true/resize:fit:{w}:{h}/quality:{q}/aHR0cHM6Ly9ob3N0ZWRncmlkLWltYWdlcy5zMy5ldS13ZXN0LTEuYW1hem9uYXdzLmNvbS90b255OS82L2IvZS8zLzcvOS82YmUzNzk2NzE2YjA2NDM4MzExZTNmZGVkMDU5ODA1YWUzZWNhYzg3P3Jlc3BvbnNlLWNvbnRlbnQtZGlzcG9zaXRpb249YXR0YWNobWVudCUzQiUyMGZpbGVuYW1lJTNEJTIyNmJlMzc5NjcxNmIwNjQzODMxMWUzZmRlZDA1OTgwNWFlM2VjYWM4Ny5qcGclMjIlM0IlMjBmaWxlbmFtZSUyQSUzRFVURi04JTI3JTI3SU1HXzQ0NzclMjUyMCUyNTI4NmJlMzc5NjcxNmIwNjQzODMxMWUzZmRlZDA1OTgwNWFlM2VjYWM4NyUyNTI5LmpwZyZBV1NBY2Nlc3NLZXlJZD1BS0lBMkY1SVZRTElSM0wyWFJQNSZFeHBpcmVzPTE3MjYwNTY2MDAmU2lnbmF0dXJlPVFrcUNocURySW43Y3ZqMFZIWDczS1Z4WEtLQSUzRA",
"rel" : "optimised"
},
{
"href" : "https://demo.hostedgrid.app/images/6be3796716b06438311e3fded059805ae3ecac87",
"rel" : "ui:image"
},
{
"href" : "https://demo.hostedgrid.app/usage/usages/media/6be3796716b06438311e3fded059805ae3ecac87",
"rel" : "usages"
},
{
"href" : "https://demo.hostedgrid.app/leases/leases/media/6be3796716b06438311e3fded059805ae3ecac87",
"rel" : "leases"
},
{
"href" : "https://demo.hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87/fileMetadata",
"rel" : "fileMetadata"
},
{
"href" : "https://demo.hostedgrid.app/image-loader/images/project/6be3796716b06438311e3fded059805ae3ecac87",
"rel" : "loader"
},
{
"href" : "https://demo.hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87/projection/diff",
"rel" : "api"
},
{
"href" : "https://demo.hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87/download",
"rel" : "download"
},
{
"href" : "https://demo.hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87/downloadOptimised?{&width,height,quality}",
"rel" : "downloadOptimised"
}
]
}
Downloading an original image
Retrieve the single image details from the API:
curl -H "X-Gu-Media-Key:YOUR_API_KEY" 'https://[your grid].hostedgrid.app/media-api/images/6be3796716b06438311e3fded059805ae3ecac87'
Find the `download` block in the `links` section of the response:
{
"rel": "download",
"href": "https://[your grid].hostedgrid.app/media-api/images/c379f3ceebc3e0bc96b04419e1243ce21d22cc50/download"
}
Download the image from the supplied download URL:
curl -H "X-Gu-Media-Key:YOUR_API_KEY" https://[your grid].hostedgrid.app/media-api/images/c379f3ceebc3e0bc96b04419e1243ce21d22cc50/download -O -J
Updating image metadata
curl -H "X-Gu-Media-Key:YOUR_API_KEY" -XPUT -H "Content-Type: application/json" --data-binary @metadata.json https://[your grid].hostedgrid.app/metadata-editor/metadata/c379f3ceebc3e0bc96b04419e1243ce21d22cc50/metadata
Where metadata.json contains this JSON:
{
"data" : {
"credit" : "Test Photographer",
"description": "Test image"
}
}
Adding a print usage
curl -H "X-Gu-Media-Key:YOUR_API_KEY" -H "Content-Type: application/json" -XPOST --data-binary @print-usage.json https://[your grid].hostedgrid.app/usage/usages/print
Where print-usage.json contains this JSON:
{
"printUsageRecords": [
{
"mediaId": "c379f3ceebc3e0bc96b04419e1243ce21d22cc50",
"containerId": "container123",
"dateAdded": "2024-10-26",
"usageId": "usage123",
"printUsageMetadata": {
"issueDate": "2024-11-02",
"sectionCode": "TST",
"sectionName": "Test section",
"storyName": "Test story",
"pageNumber": 7,
"publicationCode": "TSTPUB",
"publicationName": "Test publication"
},
"usageStatus": "published"
}
]
}
Print usages are visible under the usages tab on the image details page.
Learn about using the Grid in production